lunes, 21 de octubre de 2019
lunes, 14 de octubre de 2019
martes, 1 de octubre de 2019
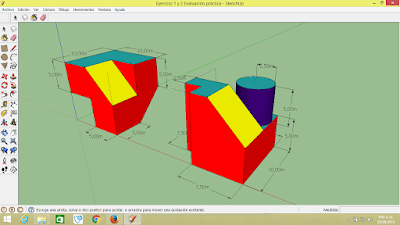
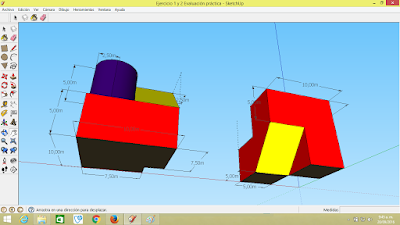
Actividades con Sketchup para 11-4
Recursos para sus prácticas con Sketchup
Taller 1 de Sketchup
Taller 1 de Sketchup
Descarga el documento en PDF con las primeras instrucciones para comenzar con Sketchup, en el siguiente link:
https://drive.google.com/open?id=1dFQ9OubzXjvv3_7SUe1OFqGEZfFwqMNd Guardar con el nombre Taller cubo - apellidos
Taller 2 de Sketchup
Descargar el material a desarrollar del siguiente link:
https://drive.google.com/open?id=1GKgSPU--6QPc4THiAGGzxiArrirKFEOf
Guardar con el nombre Taller figuras - apellidos
Taller 3 de Sketchup
Seguir y desarrollar el videotutorial: https://www.youtube.com/watch?v=f8fztPgxoeY
Guardar el archivo generado con el nombre Taller silla - apellidos
Taller 4 de Sketchup
Descargar el documento base de este taller del siguiente link:
https://drive.google.com/open?id=1NDGi6EvZtYP_-GTiUZb4DJEXd0Ue3TXb
Guardar el archivo con el nombre Taller estantería - apellidos
Taller 5 de Sketchup
Par este taller se utilizará un documento PDF con imágenes ilustrativas que se puede descargar de:
https://drive.google.com/open?id=1g_jlct9pUH8vwW2uMAan2qThoOidWP6t
Guardar el archivo con el nombre Taller oficinas - apellidos en la carpeta correspondiente en su Google Drive.
Descargue el archivo portable de Sketchup 8 de aquí, si no lo encuentra instalado en los computadores de la sala de sistemas.
Cada vez que termine un taller, envíelo por correo para su respectiva revisión, así:
Para: informaticajdsm@gmail.com
Asunto: Taller # de Sketchup
En el mensaje indique nombre completo de quién realizó la práctica y curso
Adjunte el archivo
Estas prácticas deben entregarse antes de 14 de octubre, fecha en la cual iniciaremos trabajando sólidos.

domingo, 29 de septiembre de 2019
PRÁCTICAS DE EXCEL - Curso 11-4
Documento a descargar: Clic Aquí.
Empezar a desarrollar las prácticas de este documento, en su orden, en un solo libro, de acuerdo con las indicaciones dadas en clase.
Nombre del archivo: PRÁCTICAS DE EXCEL - APELLIDO
Al terminar la clase se envía el archivo por correo, hasta donde quedó cada estudiante, con el asunto PRÁCTICAS DE EXCEL 11-4.

lunes, 2 de septiembre de 2019
Excel 02 - Fórmulas, autorrellenos y gráficos
Después de las aclaraciones referentes a los temas trabajados en el primer taller, pasamos a observar los dos videos de Excel 2013 que a continuación se comparten, aprovechando el gran material que se encuentra en internet y se acompañan con explicación de los temas, Fórmulas, Autorellenos, Copiado de fórmulas y Uso de Gráficos parando los videos de vez en cuando y aclarando o enfatizando en lo que se está haciendo.
Los videos son:
Curso en Excel 2013 - Capitulo 1 (Formulas y Autorellenos) - Dostin Hurtado
Curso de Excel 2013 - Capitulo 2 (Gráficos) - Dostin Hurtado
Después de ver los dos videos, los estudiantes trabajarán los ejemplos que allí se realizan, construyen las fórmulas, los gráficos vistos y practican con el uso de algunas herramientas. Ambos ejercicios se hacen en el mismo libro, en la Hoja 1 cambiando su nombre a Fórmulas se hace el trabajo del video 1 y en la Hoja 2, con el nombre de Gráficos se hace el trabajo del video 2.
El nombre del archivo será Excel 2 - apellidos y debe ser cargado en la carpeta correspondiente del Google Drive y enviado al correo de la asignatura al finalizar la clase.
Para: informaticajdsm@gmail.com
Asunto: Excel 2 Curso 11-4
Adjuntal el archivo: Excel 2 - apellidos
El nombre del archivo será Excel 2 - apellidos y debe ser cargado en la carpeta correspondiente del Google Drive y enviado al correo de la asignatura al finalizar la clase.
Para: informaticajdsm@gmail.com
Asunto: Excel 2 Curso 11-4
Adjuntal el archivo: Excel 2 - apellidos

domingo, 25 de agosto de 2019
Excel 01 - Cómo liquidar nómina en Excel
Para el trabajo de hoy, siga la siguiente guía:

Dé clic en la imagen para visualizar bien. Descargue la imagen y súbala a su Google Drive enla carpeta Informática > Tercer período: Guía Excel 1 - Cómo liquidar nómina en Excel.
Cuando abra Excel para trabajar, puede insertar la imagen de la guía descargada para facilitar su lectura.
El video a trabajar es el siguiente:
Canal de Youtube Consejo Web

viernes, 2 de agosto de 2019
Trabajos realizados en el segundo período de 2019 - 11-4
INFORMÁTICA
Verificar la entrega de cada uno de los siguientes trabajos:

Verificar la entrega de cada uno de los siguientes trabajos:
- Cargue en la plataforma de Schoology referente a las prácticas desarrolladas en la web Milton Ochoa para preparación de las pruebas Saber 11
- Guía 1 de Gimp - Creación de logos y patrones para aprender a dominar el guardado de los proyectos y la exportación a imágenes jpg o png
- Guía 2 de Gimp - Cómo quitarle el fondo sólido a una imágen con la herramienta de Selección difusa
- Guía 3 de Gimp - Borrar objetos de una imagen con la herramienta de Clonado
- Guía 4 de Gimp - Retoque de fotografias con la herramienta de Saneado
- Guía 5 de Gimp - Cambio del color de los ojos utilizando capas y solapar
- Taller de Sketchup - Cubo
- Taller de Sketchup - Figuras geométricas
- Taller de Sketchup - Silla
- Taller de Sketchup - Estantería
- Evaluación final - Prueba saber con Lectura crítica en textos de tecnología
TRABAJO FINAL DE PERÍODO
Publicación individual en cada uno de los blogs de estudiante. Título de la publicación: Trabajo final segundo período 2019. Contenido de su publicación: Cada uno de los títulos listados del 2 al 10 en esta publicación con: descripción, imágenes jpg o png del trabajo realizado (gimp: originales y retocadas y sketchup captura de pantalla del trabajo) y debajo link del enlace respectivo en Google Drive (gimp, carpeta de cada taller y sketchup al respectico archivo de trabajo). Finalmente, título: Uso de Google Drive como respaldo y se inserta la imagen jpg de la captura de pantalla del contenido de la carpeta de Segundo período (la cual debe tener dos subcarpetas) e igual captura del contenido de las subcarpetas Gimp y Sketchup, de su respectiva cuenta en Google Drive.
Antes de enviar el link de la publicación verifique su funcionamiento y el de cada uno de los links incluidos en la publicación, abriendo la publicación de modo incógnito (es la manera correcta de probar el buen uso de los links).
Publicación individual en cada uno de los blogs de estudiante. Título de la publicación: Trabajo final segundo período 2019. Contenido de su publicación: Cada uno de los títulos listados del 2 al 10 en esta publicación con: descripción, imágenes jpg o png del trabajo realizado (gimp: originales y retocadas y sketchup captura de pantalla del trabajo) y debajo link del enlace respectivo en Google Drive (gimp, carpeta de cada taller y sketchup al respectico archivo de trabajo). Finalmente, título: Uso de Google Drive como respaldo y se inserta la imagen jpg de la captura de pantalla del contenido de la carpeta de Segundo período (la cual debe tener dos subcarpetas) e igual captura del contenido de las subcarpetas Gimp y Sketchup, de su respectiva cuenta en Google Drive.
Antes de enviar el link de la publicación verifique su funcionamiento y el de cada uno de los links incluidos en la publicación, abriendo la publicación de modo incógnito (es la manera correcta de probar el buen uso de los links).
Envío del link de la publicación al finalizar este trabajo, de la siguiente manera:
Para: informaticajdsm@gmail.com
Asunto: Trabajo final del segundo período 2019
Link de la publicación

miércoles, 3 de julio de 2019
Actividad por empresas Pencil, Sketchup
Asignaciones:
- Designar un monitor, encargado de asignar actividades y evaluar el desempeño del equipo.
- Investigar cómo se inserta un modelo de Sketchup en el blog y realizar el ensayo con los sólidos realizados la clase anterior de Informática.
- Realizar el plano en Pencil, de su empresa, con zonas demarcadas, tamaños, etc.
- Diligenciar el documento que evidencia la actividad del día de hoy.
- Envío del trabajo.
Asunto: Actividad Sketchup y Pencil
Adjuntar el documento que debe llevar el nombre: Formato actividad nombre empresa
Formato actividad empresas Aqui.

lunes, 1 de julio de 2019
Evaluación Final de Segundo Período 2019
Ingrese al link de la evaluación de este segundo período desde Aquí.
A sus correos llegará un mensaje con la valoración obtenida y su corrección.

domingo, 17 de marzo de 2019
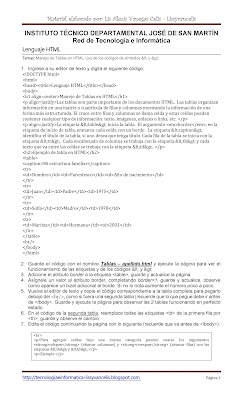
Manejo de tablas en HTML
Imágenes de la Guía (para verla bien, lo mejor es descargar las imágenes. De clic sobre cada imagen y luego clic derecho sobre la imagen abierta para descargarla)


lunes, 11 de marzo de 2019
La Web y el e-learning
Curso 11.4 - Clase 7 - Primer período

El término e-learning viene de "electronic learning" (aprendizaje electrónico) y se refiere al tipo de aprendizaje donde los usuarios, por medio de internet, acceden a plataformas online con material didáctico multimedial, para capacitarse en cualquier tipo de temáticas, sin importar el momento, la ubicación geográfica y muchas veces, la rapidez con la que se desarrolle el curso.
Encontramos muchas plataformas online de este tipo, muy reconocidas: MiriadaX, Coursera, Academia, Educación 3.0, UOC, RedEduca, Open Class Room, etc., algunas con cursos de pago, otras gratuitas.
Vamos a trabajar en Open Class Room, una plataforma educativa de acceso gratuito, donde se encontrará material de estudio, muy interesante, tanto en inglés, como en español. Deben ingresar al link de esta plataforma, luego irán a Courses y en Language elegirán Spanish, para filtrar todos los cursos en este idioma.
De los cursos que nos ofrece, vamos a seleccionar uno bastante sencillo, que no haga difícil nuestra participación inicial en el mundo del aprendizaje online. Este curso es el de Entender la Web, dar clic en el botón START THE COURSE y luego, Register for free, para suscribirse al curso. Al correo les llegará la contraseña para ingresar, donde podrán observar ahora todo el material activo, ya que, en un principio, el sitio web deja ver solo parte del material que ofrece.
En la clase de hoy se trabajará toda la unidad 1, incluidos el quiz y la actividad final, la cual debe ser publicada en el blog de cada estudiante con el título de entrada: Taller 1 del curso virtual.
En cuanto tengan el link de la publicación, se debe enviar al correo para su respectivo registro en la planilla de notas:
Asunto: Taller 1 del curso virtual
En el mensaje del texto irá el link de la publicación
Debe ser enviado antes de la siguiente clase.

jueves, 21 de febrero de 2019
Manejo de imágenes - Taller 3 de Lenguaje HTML
Curso 11.4 - Clase 5 - Primer período

Consulte el siguiente material para aprender el funcionamiento de nuevos atributos para manipular las imágenes en una página web. Realice los apuntes respectivos en su cuaderno:
https://developer.mozilla.org/es/docs/Learn/HTML/Multimedia_and_embedding/Images_in_HTML
Cree una carpeta Taller 4 y guarde en ella 3 imágenes descargadas de internet a su gusto, de un tamaño aproximado por dimensiones a 1000 pixeles. Cambie el nombre a las imágenes de ser necesario, para facilitar su trabajo.
Inicie un código en HTML5 desde cero, en el bloc de notas, para el tema Imágenes con HTML, que lleve un título principal como este, algo similar en el <title> para el texto de la pestaña y un subtítulo de segundo nivel que diga: Texto alternativo.
Aquí sería bueno guardar y verificar el funcionamiento del código. No olvide digitar al final las etiquetas de cierre de cuerpo y cierre de código de una vez. El nombre del archivo será Taller 3 de HTML (no olvide digitar también la extensión html).
Trabaje una de las imágenes para ejemplificar el uso del atributo "alt" así: con un subtítulos de tercer nivel que diga: Imagen normal (e inserte la imagen sin el atributo "alt") y luego otro subtítulo de tercer nivel que diga: Ejemplo de imagen con texto alterno (e inserte la imagen con el uso del atributo "alt" pero digitando mal el nombre de la imagen, para que la imagen no se cargue, pero si muestre el texto alternativo asignado - como lo explica la lectura que se realizó al comienzo de la clase).
Ahora trabaje otro subtítulo de segundo nivel que diga: Atributos Height y width para las dimesiones de la imagen.
Trabaje la segunda de las imágenes para utilizar y ejemplificar el uso de los atributos "height" y "width". Use subtítulos de tercer nivel que digan: Imagen normal (e inserte la imagen sin modificar su tamaño), Primer cambio de tamaño (inserte la misma imagen, pero disminuyendo sus dimensiones a la mitad), Segundo cambio de tamaño (la misma imagen, pero reduciendo nuevamente sus dimensiones a la mitad). Debajo de cada imagen debe ir sus dimensiones en pixeles, Ancho y Alto.
Ejemplo: si la imagen es de dimensiones 1300 x 100, la primera imagen reducida quedaría en 650 x 500 y la tercera imagen quedaría en 325 x 250.
El siguiente subtítulo de segundo nivel dirá: Uso del atributo Title para imagen.
Trabaje la tercera imagen de tal forma que quede un texto que la identifique sobre ella. Ese texto se hace visible en la página cuando mueve el cursor de ratón sobre la imagen.
Para finalizar marque su trabajo con nombre completo y curso, como se ha venido haciendo en los talleres anteriores.
Cuando termine y verifique que todo funciona bien, envíe al correo de la asignatura, la página web creada y las 3 imágenes adjuntas.

Continuando con la introducción a HTML5 - Taller 2 Lenguaje HTML
Curso 11-4 - Clase 4 - Primer período
- Manejo de su Google Drive - criterios de evaluación, para esta responsabilidad.
- Explicación de cómo editar una página web, no perder la relación código-página y verificar continuamente el funcionamiento del código que se está digitando.
- Cómo descargar correctamente una imagen, formatos, opciones de Preferencias, opciones de Herramientas en el buscador de imágenes.
- Dimensiones y Resolución de una imagen, de un monitor.
- Aclaración del uso de la etiqueta <meta charset=”formato_codificación_caracteres”>.
- Aclaración sobre las etiquetas <hr size=4 noshade>, <img scr=”nombre_imagen.ext”>.
Actividad en clase
- Recuerde estar verificando el funcionamiento del código continuamente.
- Abrir la página creada en la clase anterior y guardarla nuevamente con el nombre Taller 2 de HTML (no olvide incluir la extensión).
- Realice los arreglos necesarios para que quede como la siguiente (consulte en internet si le hace falta alguna etiqueta). Utilice atributos de <hr> como usted desee:
(Clic sobre la imagen para verla mejor)
- Envíe el trabajo al correo informaticajdsm@gmail.com con el asunto: Taller 2 de HTML. Recuerde adjuntar la página y la imagen utilizada.

jueves, 14 de febrero de 2019
Introducción al diseño web - Taller 1 Lenguaje HTML
Curso 11-4 - Clase 3 - Primer período
Actividad en clase
Con ayuda de la siguiente tabla de etiquetas y la consulta en internet de lo que requiera:

Básicamente, crear documentos HTML es digitar etiquetas, atributos y contenido. Ya vimos unas cuantas etiquetas en la estructura básica de un código de página web.
HTML es un lenguaje de marcas o etiquetas, que son las herramientas que dan forma a la página. Hay etiquetas para cada tipo de elemento que puede conformar una página web: título, párrafo, imagen, video, audio, enlace, tabla, viñeta, línea, etc., hasta para un salto de línea existe una etiqueta.
Las etiquetas se distinguen porque van entre un mayor que (<) y un menor que (>), y van generalmente de a pares, una etiqueta de apertura, que va al inicio del elemento que va a definir y la otra etiqueta similar de cierre, que va al final y se distingue porque tiene una barra inclinada (/), indicando que hasta allí va el título, el párrafo, el link, etc. Ejemplo, etiqueta de párrafo: <p>Aquí va el párrafo hasta que llegue al punto final.</p>. El texto que están en medio de la etiqueta de apertura y la de cierre, se conoce como el contenido del elemento. Más adelante veremos, que no todas las etiquetas tienen contenido y que no todas tiene etiqueta de cierre, pero si la mayoría.
Además de etiquetas y contenido, los elementos de una página web pueden tener atributos, los cuales definen una propiedad de la etiqueta. Por ejemplo, la etiqueta <html> tiene permitido el atributo lang para indicar el idioma de la página web. Estos atributos siempre van acompañados por un igual y el valor asignado a ese atributo, en este caso, por ejemplo: lang="es" para español o lang="en" para inglés.
Volvamos a la estructura básica de HTML para repasar y aclarar los términos vistos hasta el momento, además de ver unas definiciones más concretas para las etiquetas vistas.
HTML es un lenguaje de marcas o etiquetas, que son las herramientas que dan forma a la página. Hay etiquetas para cada tipo de elemento que puede conformar una página web: título, párrafo, imagen, video, audio, enlace, tabla, viñeta, línea, etc., hasta para un salto de línea existe una etiqueta.
Las etiquetas se distinguen porque van entre un mayor que (<) y un menor que (>), y van generalmente de a pares, una etiqueta de apertura, que va al inicio del elemento que va a definir y la otra etiqueta similar de cierre, que va al final y se distingue porque tiene una barra inclinada (/), indicando que hasta allí va el título, el párrafo, el link, etc. Ejemplo, etiqueta de párrafo: <p>Aquí va el párrafo hasta que llegue al punto final.</p>. El texto que están en medio de la etiqueta de apertura y la de cierre, se conoce como el contenido del elemento. Más adelante veremos, que no todas las etiquetas tienen contenido y que no todas tiene etiqueta de cierre, pero si la mayoría.
Además de etiquetas y contenido, los elementos de una página web pueden tener atributos, los cuales definen una propiedad de la etiqueta. Por ejemplo, la etiqueta <html> tiene permitido el atributo lang para indicar el idioma de la página web. Estos atributos siempre van acompañados por un igual y el valor asignado a ese atributo, en este caso, por ejemplo: lang="es" para español o lang="en" para inglés.
Volvamos a la estructura básica de HTML para repasar y aclarar los términos vistos hasta el momento, además de ver unas definiciones más concretas para las etiquetas vistas.
(de clic sobre la imagen para verla mejor)
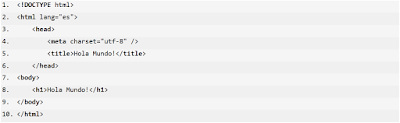
Analicemos un poco el código:
- <!DOCTYPE html> Lo primero que nos encontramos es la declaración del tipo de documento que se está mostrando. El DOCTYPE variará según el tipo de documento realizado, en nuestro ejemplo hemos utilizado el doctype del HTML5 que es bastante sencillo en comparación al de HTML4 (consultar cuales eran los anteriores).
- html Tras declarar el tipo de documento, indicamos que iniciamos nuestro documento HTML. Esta etiqueta se cierra cuando finalizamos el documento. Vemos que lleva un atributo lang, que sirve para indicar el idioma del documento (en nuestro caso español).
- head En un documento HTML tenemos una cabecera dónde colocaremos los metadatos de la página, el código JavaScript y el CSS que utilizará el navegador para renderizar la página.
- meta charset Es muy recomendable en HTML5, ya que indica el juego de caracteres que requiere el documento, utilizaremos el utf-8. Como todo metadato debe ir dentro del head (consultar que es utf-8 y cuáles otros tipos de caracteres hay).
- title Es un tipo de metadato especial que nos proporciona el título de la cabecera de la página. Por motivos de posicionamiento (SEO) se recomienda que el meta <title> sea parecido al <h1> que tendrá nuestra página y a la URL que llevará. (Definir las siglas SEO y URL).
- body En su interior tendremos todos los elementos que conformarán el cuerpo de la página, etiquetas, atributos y contenido.
Actividad en clase
Con ayuda de la siguiente tabla de etiquetas y la consulta en internet de lo que requiera:
(de clic sobre la imagen para verla mejor)
Cree la siguiente página web lo más parecida posible (marque al final con su(s) nombre(s)):
Observaciones:
- Al descargar la imagen que va a utilizar, tenga en cuenta de qué formato es: png, jpg, gif… para asignarle la extensión al nombre de la imagen en la etiqueta <img>. La sintaxis de esa etiqueta quedaría así: <img src:"nombre_de_la_imagen.ext">.
- Para aumentar el grosor de una línea o barra insertada debe utilizar en la etiqueta <hr>, el atributo size y para que quede con relleno sólido y no hueco, el atributo noshade. Ejemplo: <hr size=4 noshade>.
- Guarde su trabajo con el nombre Taller 1 de HTML (recuerde asignarle la extensión correcta). No espere hasta digitar todo el código para guardar el archivo, debe guardar e ir probando el funcionamiento de las etiquetas y no esperar hasta el final para ver que falla. Después de revisar que todo funcione bien, por última vez, envíe por correo para su entrega, tanto el archivo de la página web como la imagen.
Para: informaticajdsm@gmail.com
Asunto: Taller 1 de HTML 11-4
Mensaje: nombre(s) completo(s) de quien(es) envia(n) el mensaje.
Adjuntar el archivo de la página web y el archivo de la imagen.

miércoles, 6 de febrero de 2019
Introducción a Diseño Web - Lenguaje HTML
Curso 11.4 – Clase 2 – Primer período
Las páginas web están escritas en Lenguaje HTML (Hipertext Marckup Language, Lenguaje de marcado de hipertexto).
HTML5 es la versión 5 del lenguaje de marcado HTML. Un documento escrito en HTML tiene una estructura básica como la siguiente:
Las páginas web están escritas en Lenguaje HTML (Hipertext Marckup Language, Lenguaje de marcado de hipertexto).
HTML5 es la versión 5 del lenguaje de marcado HTML. Un documento escrito en HTML tiene una estructura básica como la siguiente:
El código se realiza en un editor
de texto plano. Existe mucho software para texto plano o código, como:
Notepade++ o SublimeText, pero sin necesidad de instalar otro programa, Windows
nos ofrece un editor de texto plano muy básico con el cual se puede iniciar en
el aprendizaje del Lenguaje HTML
Explicación de en qué
consiste cada una de estas etiquetas básicas
<!DOCTYPE html> Indica
que es HTML5
<html> Inicio de Código
<head> Inicio
de cabecera de página
<title>Título cabecera de página</title> Título que irá en
la pestaña
</head> Cierre
de cabecera
<body> Inicio
del cuerpo de la página
<h1>Título
principal del cuerpo de la página</h2> Título
principal de la página
<p>Párrafo.</p> Un
párrafo de la página
<p>Otro
párrafo.</p> Otro
párrafo de la página
</body> Cierre
del cuerpo de la página
</html> Fin
del código
El archivo debe guardarse
indicando el cambio de extensión que, por defecto, asignaría Bloc de Notas
(.txt), al que se necesita (.html), para que el computador interprete que lo
que debe abrir es un navegador, para mostrar una página web y no Bloc de notas
para mostrar un texto.
Actividad en clase
- Ingresar a Bloc de notas
- Trabajar una estructura básica de HTML, para comprender el funcionamiento de las etiquetas vistas, colocando unos textos sobre algún tema de la preferencia del estudiante.
- Guardar con el nombre Prueba 1.html para forzar su asignación de formato como página web y no como texto plano.
- Abrir el archivo guardado, para verificar el funcionamiento del código digitado.
- Corregir el código de ser necesario, guardar nuevamente y si se ha mantenido la página web abierta, recargar la página para visibilizar los cambios (Actualizar).
- Enviar el archivo por correo, así:
Para: informaticajdsm@gmail.com
Asunto: Prueba HTML 11-4
En el mensaje, indicar los nombres completos de quienes realizaron el trabajo.
Adjuntar el archivo
Nota: Es recomendable ajustar el texto en el bloc de notas para facilitar la visibilidad de lo que se está digitando: Menú Formato > Ajuste de línea.
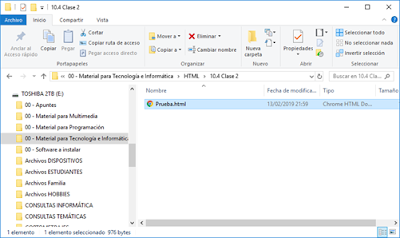
Y el archivo debe verse, en el administrador de archivos, de la siguiente manera:
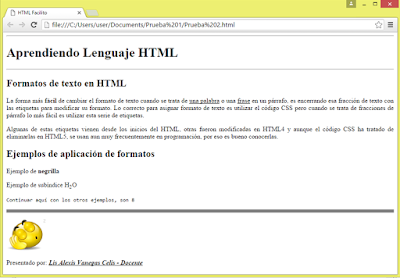
Al dar doble clic sobre el archivo, debe abrir el navegador predeterminado y verse así:

Suscribirse a:
Entradas (Atom)